

- ADOBE CAPTIVATE 5 SCORM CODE
- ADOBE CAPTIVATE 5 SCORM TRIAL
- ADOBE CAPTIVATE 5 SCORM SERIES
- ADOBE CAPTIVATE 5 SCORM WINDOWS
The standard.js file is shared with 12 other templates if you plan to use any of the other templates that ship with Captivate, we’ll need to leave this file alone (yes, that means leaving the SWFObject 1.5 library in your course even though we won’t be using it! Thankfully it has a very small footprint.). Yes, this goes counter to my previous argument about externalizing the JavaScript, but we’re given little choice. We will therefore need to make a choice: where shall we place the contents of our new captivate.js file? In the HTML file, in scorm_support.js, or in standard.js? However, now that we’re trying to insert our edits into a Captivate publishing template, were stuck with the limitations of Captivate’s template and cannot add new files to the template - we can only edit existing files. This was useful while we refactored code, because it helped separate JavaScript from HTML and gave us a clearer picture of what we needed to work on.

ADOBE CAPTIVATE 5 SCORM SERIES
In part two of this series we externalized JavaScript by creating a new file named captivate.js.
ADOBE CAPTIVATE 5 SCORM CODE
The standard.js file contains the SWFObject 1.5 library.Ĭleanup task #1: Refactor the code to eliminate the captivate.js file.

ADOBE CAPTIVATE 5 SCORM WINDOWS
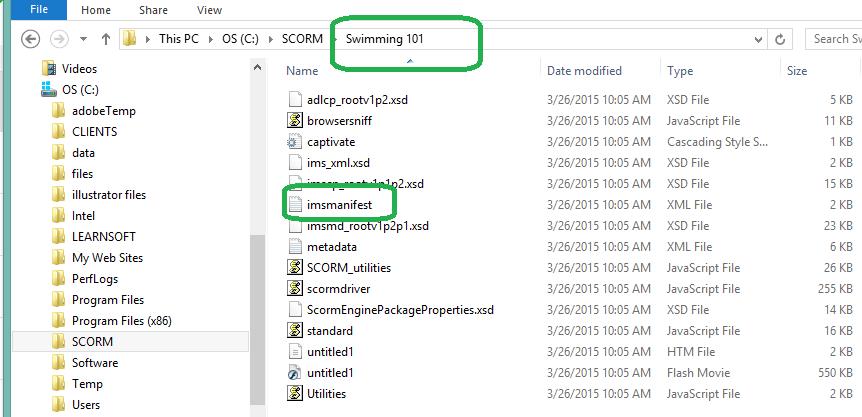
I’m on a Mac, but the folder structure is the same on a Windows machine. Let’s take a quick look at Captivate’s template folder structure: Once they’re set up as templates, you can just pop them into your Captivate templates folder and never worry about it again. In the first four parts of this series, we were working with actual course files these files need to be converted into template files. In this installment, we will put the finishing touches on our code and move our files into Captivate’s publishing folder. In part three, we cleaned up the JavaScript. In part two, we cleaned up the HTML file and externalized all JavaScript. Hmmmm….In part one of this series, we published a simple Captivate course and examined its file structure.

ADOBE CAPTIVATE 5 SCORM TRIAL
Why would a SCORM file of my content include the need to involve Adobe online/website when used on our LMS? Is there something special/specific happening during the trial period of the product that needs to “talk” to Adobe…that will NOT be in play should we purchase the product?ĭon’t want to make a purchase decision unless we KNOW content/projects made in Captivate can be published to a SCORM file and will work properly on our LMS. “The SCORM file that you have shared with us initially does take us to the Adobe page when tested in both, SCORM Cloud and as well as in my Litmos test environment.” LMS tech support is telling me it is trying to go to an Adobe site: I can create a simple project and preview it properly using the Preview – SCORM Cloud option, but when I use it as a course module on our LMS, it won’t load (tried but just the “wheel” like it’s trying to load but can’t….). I’m in day 10 of my 30 day Captivate trial to see if SCORM files created by Captivate will run properly as courses on our LMS.


 0 kommentar(er)
0 kommentar(er)
